HEAD section
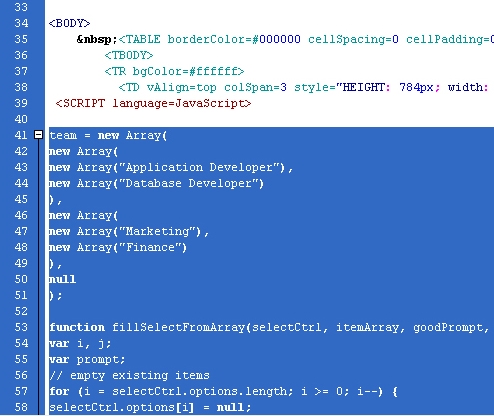
Update the appropriate group values in the fallowing code and paste the code into the HEAD section after "<SCRIPT language=JavaScript>"of your CProfile.asp file.
team = new Array(
new Array(
new Array("Application Developer"),
new Array("Database Developer")
), <!--Add the appropriate Groups Hear-->
new Array(
new Array("Marketing"),
new Array("Finance")
),
null
);
<!--Following code is to be copied without any changes.-->
function fillSelectFromArray(selectCtrl, itemArray, goodPrompt, badPrompt, defaultItem) {
var i, j;
var prompt;
// empty existing items
for (i = selectCtrl.options.length; i >= 0; i--) {
selectCtrl.options[i] = null;
}
prompt = (itemArray != null) ? goodPrompt : badPrompt;
if (prompt == null) {
j = 0;
}
else {
selectCtrl.options[0] = new Option(prompt);
j = 1;
}
if (itemArray != null) {
// add new items
for (i = 0; i < itemArray.length; i++) {
selectCtrl.options[j] = new Option(itemArray[i][0]);
if (itemArray[i][1] != null) {
selectCtrl.options[j].value = itemArray[i][1];
}
j++;
}
// select first item (prompt) for sub list
selectCtrl.options[0].selected = true;
}
}

BODY section
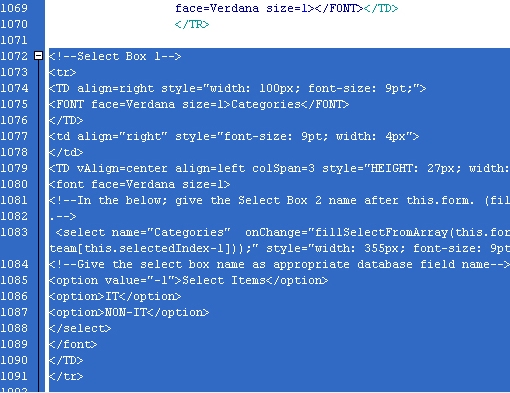
Edit the following code with appropriate Database field names to Select Box names and update “Select Box 2” name in the function parameters (fillSelectFromArray()), after this.form.(fillSelectFromArray(this.form.---) in “Select Box 1 ” and Paste the code into the BODY section of your CProfile.asp file.
<!--Select Box 1-->
<tr>
<TD align=right style="width: 100px; font-size: 9pt;">
<FONT face=Verdana size=1>Categories</FONT>
</TD>
<td align="right" style="font-size: 9pt; width: 4px">
</td>
<TD vAlign=center align=left colSpan=3 style="HEIGHT: 27px; width: 1px;">
<font face=Verdana size=1>
<!--In the below; give the Select Box 2 name after this.form. (fillSelectFromArray(this.form.---)
.-->
<select name="Categories" onChange="fillSelectFromArray(this.form.Groups, ((this.selectedIndex == -1) ? null : team[this.selectedIndex-1]));" style="width: 355px; font-size: 9pt; height: 19px; font-family: Verdana;">
<!--Give the select box name as appropriate database field name-->
<option value="-1">Select Items</option>
<option>IT</option>
<option>NON-IT</option>
</select>
</font>
</TD>
</tr>
<!--Select Box 2-->
<tr>
<TD height="61" align=right style="width: 100px; font-size: 9pt;">
<FONT face=Verdana size=1>Groups</FONT>
</TD>
<td align="right" style="font-size: 9pt; width: 4px"></td>
<TD vAlign=center align=left colSpan=3 style="HEIGHT: 27px; width: 1px;">
<!--<input type="text" name=Groups> -->
<select name="Groups" size="5" style="width: 355px; font-size: 9pt; height: 69px;">
<!--Give the select box name as appropriate database field name-->
<option>---Select---</option>
</select>
</TD>
</tr>